使用Anytype Beta 0.42.4版
 Youtube實操更好懂。(Youtube有提供免費模板喔!)
Youtube實操更好懂。(Youtube有提供免費模板喔!)
這次的模板適合每日計劃用。例如「每日學習表」、「每日工作計劃」、「每日健康追踪」等廣泛應用。
最近物價高漲,食安問題又不斷,所以自炊是最省錢又安全的方式。這次就以「每日菜單」做為示範。
步驟說明
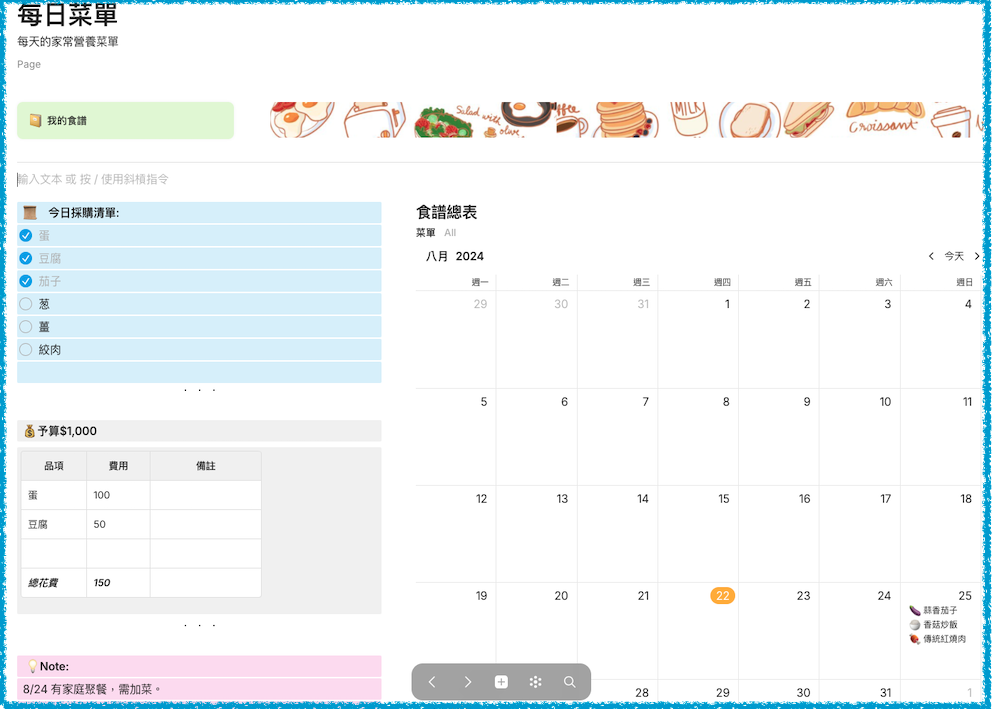
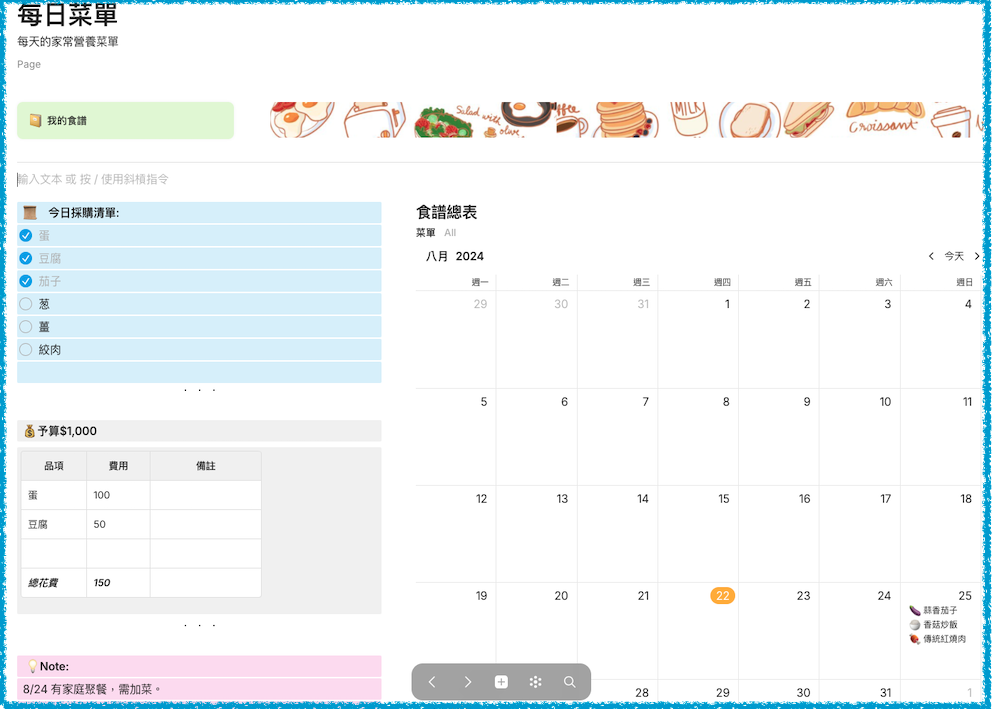
我的概念是有一個行事曆,可列出每日菜單,並連結到食譜。還要加上購物清單、預算、開銷等訊息。
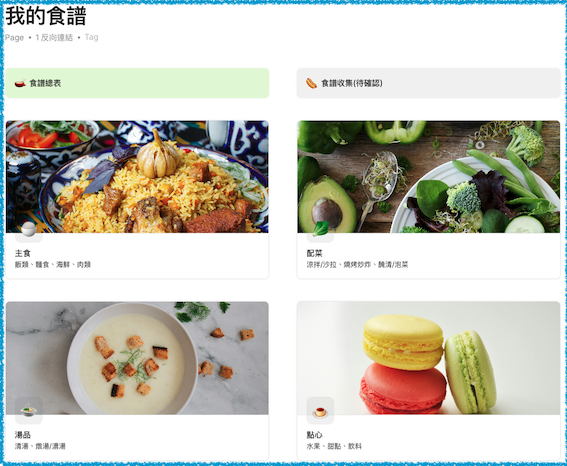
- 先分類你的食譜,例如「主食」、「配菜」、「湯品」和「點心」,下面還可再細分,例如「主食」有飯、麵、肉等。
- Object: 建「類型」為「Recipe食譜」的Object,含「餐點類別」、「餐點細目」、「Date」等關聯,並建立範本。
- Page: 建一個「我的食譜」作為食譜的管理板。
- Set: 用「/Set」於上述管理板嵌入「主食」Set,並設示圖。依序完成 配菜」、「湯品」和「點心」。
- Set: 視需求,可再加上一個「食譜總表」、「食譜收集」等Set。(「食譜收集」的概念是,有興趣的食譜可先收藏,待之後作成正式食譜)
- Page: 建「每日菜單」作為最終管理板。並用/Inline等方式將前面建的資料嵌入。
- 填購物清單、預算、注意事項等內文訊息。
此作業方式是由下而上,跳脫一般傳統數位筆記的作法,完成後如下,感覺還不錯吧?

實操
做法拆解:
建「類型」為「Recipe食譜」的Object
「關聯」主要如下,可視個人需求調整:
- 「餐點類別」: 設了「主食」、「配菜」、「湯品」和「點心」。
- 「餐點細目」: 針對「主食」又細分成「飯類」、「麵食」、「海鮮」、「肉類」等。
- 「Date」: 可先空白,主要是留作之後顯示於行事曆用。

建「我的食譜」Page作為食譜管理板
用「/Set」嵌入上面建的「主食」,並設示圖。
如下的佈局是用「看板」,篩選器為「餐點細目」,而「組」選主食的細目。

依序完成 「配菜」、「湯品」和「點心」。
視需求,可再加上一個「食譜總表」、「食譜收集」等Set。(「食譜收集」的概念是,將有興趣的食譜先收藏起來,之後再整理成正式食譜等)

依此類推完成「配菜」、「湯品」、「點心」。
「每日菜單」Page管理板
先用/Inline將「食譜總表」嵌入管理板。佈局選「行事曆」,看哪一天要開哪些菜單就在其食譜「Date」加上日期。
接著/link選「我的食譜」管理板,使它出現在「每日菜單」。
接著填上採購清單、預算、注意事項等內文訊息,就完成了文章開頭的那個「每日菜單」了。

看Youtbue影片會更清楚喔。
感想
剛使用Anytype時,受傳統筆記影響,還是習慣開個資料夾歸類,所以較常用Collection。但現在我反而比較喜歡用Set,因為它自動歸納實在太方便了。
請我喝杯珍奶





2 Comments