使用Anytype Beta 0.42.4版
 Youtube實操更好懂。
Youtube實操更好懂。
在Anytype裡面,物件(Object)之間的連結方式是很活的,也就是有很多種選擇,今天就一一來說明。
① 右上角「…」選「連結至」
這是最常見的連結方式。如果目前在「Object A」,選擇連結至「Object B」的話,在ObjectB的頁面會出現「Object A」的卡片形式超連結。
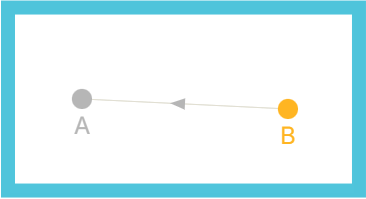
在關聯圖中, 會看到箭頭從B指向A。(我覺得箭頭方向似乎錯了,這是Anytype的bug)。

想「去連結」(delink),要到「Object B」的內文刪除「Object A」超連結。
想要「刪除」物件,要先將物件本身打開,右上角選「丟到垃圾筒」。想徹底刪除,就要再去垃圾筒將刪。
② Collection集錦
Collection的概念是手動將所需物件放在同一個資料夾,而這個「放」的動作就是設「連結」。
可同上,在現有物件右上角「…」選擇「添加至集錦」,也可以直接在Collection以「新增」的方式,與新建物件連結。
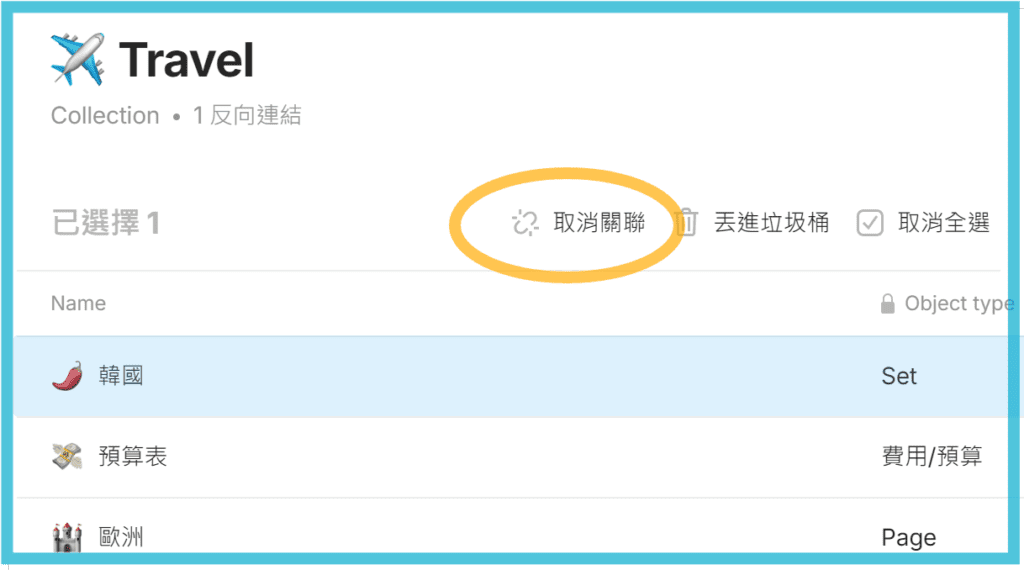
想要取消連結,可以在Collection選擇該物件,點右上出現的「取消關聯」即可。

③ @ , /link, /inline
看到上面子標題,以為是什麼數學符號嗎?哈,這3個其實是在Anytype內文嵌入連結的方式。
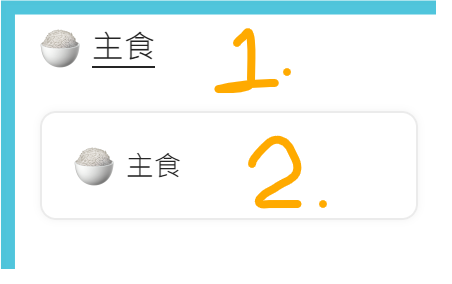
- @: 在內文打@,就會出現已存在的物件供選擇,例如選「主食」這個物件,會出現如下圖(1.)的圖示超連結。
- /link: 基本同上,只是用「卡片」方式顯示,如下圖(2.)
- /inline: 可以嵌入Set或Collection的內容連結。

取消連結的方式,就直接在內文將該物件「刪除」即可。
④「關聯」連結
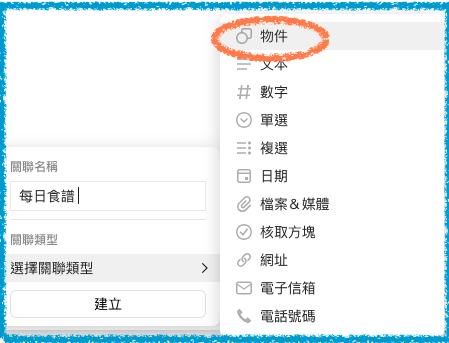
設「關聯」的時候,也可以選物件(Object)做為關聯並生成連結。

>>>看Youtbue影片會更清楚喔。
感想
Anytype真的很活,如果你還知道其他的連結方式,別忘了留言分享喔。
請我喝杯珍奶





One Comment