Anytype版本: Desktop beta version 0.41.1
Youtube實操更好懂。喜歡閱讀文章的朋友請繼續往下看。

之前解釋過Set(集合)、Collection(集錦)的概念,也大致提到了視圖佈局、篩選等。
懂得應用Set、Collection的視圖和篩選是很重要的。這次會從0開始示範製作「管理板」,可套用在各種情境,例如「專案管理」、「學習進度管理」、「減肥增肌管理」等各種應用。
流程: Page → Set, Collection → 範本 → 視圖 → Inline
建立Page (首頁)
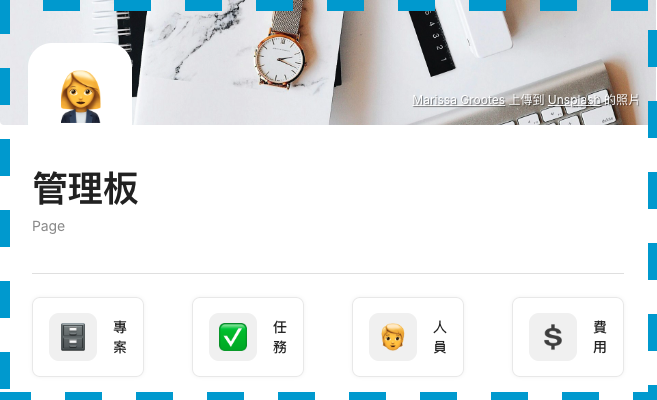
首先要建立一個Page物件,當做「管理板」的首頁,方便視覺化管理。
依之前文章建議將Anytype預設物件類型改為Page,就可以直接按下方工具列的「+」,新增一個Page。
也可以在「+」停留一下,等選項出現後再選Page。
這裡用「管理板」來命名,可依各人喜歡設計封面等。
建Set和Collection
我計畫在這個「管理板」進行計畫、任務管理,所以在Page頁面輸入 /Set ,新增如下物件:
- 「專案」: 用Collection,方便歸類相關資料,關聯圖也可一目了然。
- 「任務」: 用Collection,可與「專案」相連結。
- 「人員」: 用Set,增加靈活度。
- 「費用」: 用Set,增加靈活度。
用Set還是Collection依個人習慣,沒有硬性規定喔。

範本
上述4個物件都是空的,只有骨架沒有血肉(資料)。
開始餵資料之前,先為每種物件建立範本,提高效率。
舉「專案」為例:
資料庫
於左側欄「資料庫」的「類型」搜尋”Project”可找到預設的模板。但它通常太簡單,不太實用,需客制化。
增減關聯、編輯版面
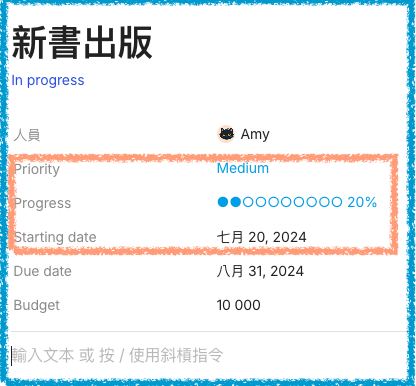
例如,我增加了幾個關聯:
- Priority 優先序
- Progress 進度
- Starting date 起始日
完成後別忘了在右上角「… 3點」設為預設範本。
建立物件
有了模版之後就可以開始建資料了。
例如,我在「Project」的Set頁面,新增一個Project的物件,選用建好的模板,命名「新書出版」並填入資料。可續建更多Project。

視圖設置
「專案」資料建完後,「任務」、「人員」、「費用」也以相同方式陸續完成。
接下來是重頭戲,也就是Set和Collection的佈局和篩選功能了。
佈局
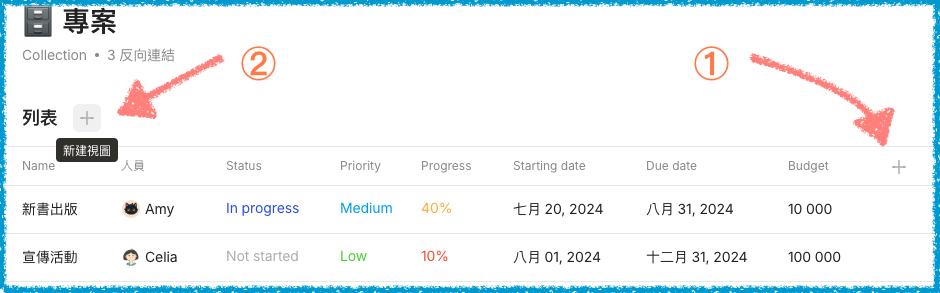
「專案」的頁面上,按圖①「+」可加入想呈現的關聯。可直接用拖拉的方式排序格位。
再按圖②「+」安排佈局。

Anytype有6種佈局選擇,例如「網格」詳列內容且可Bulk批量編輯 ,「看板」依狀態分類管理、「日曆」顯示截止日等。
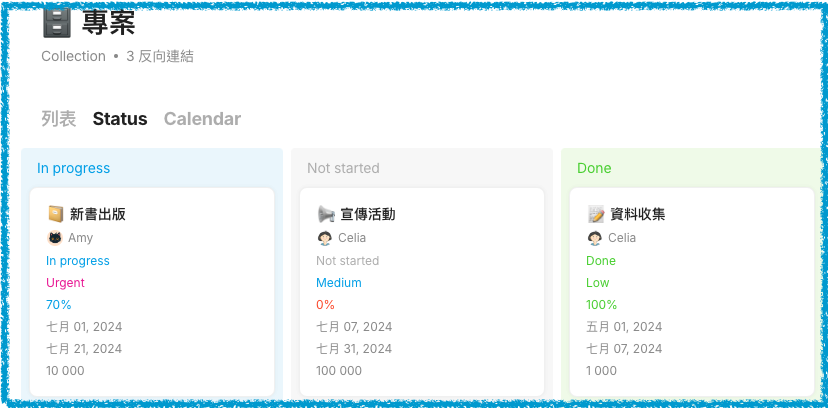
以下是「看板」佈局。

篩選、排序
可設篩選條件,例如特定項目、特定人員、即將到期的任務、逾期任務等。
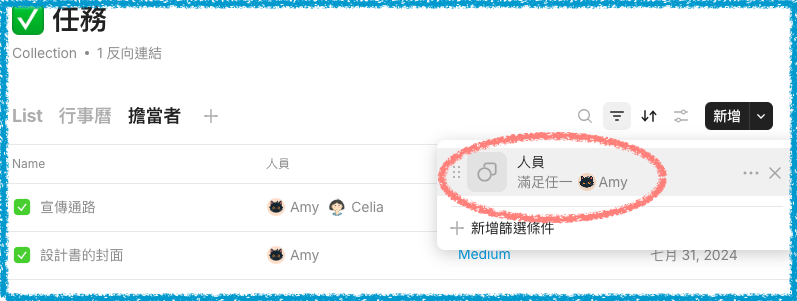
以下篩選出所有Amy負責的任務。

>>>看Youtbue影片會更清楚喔。
Inline
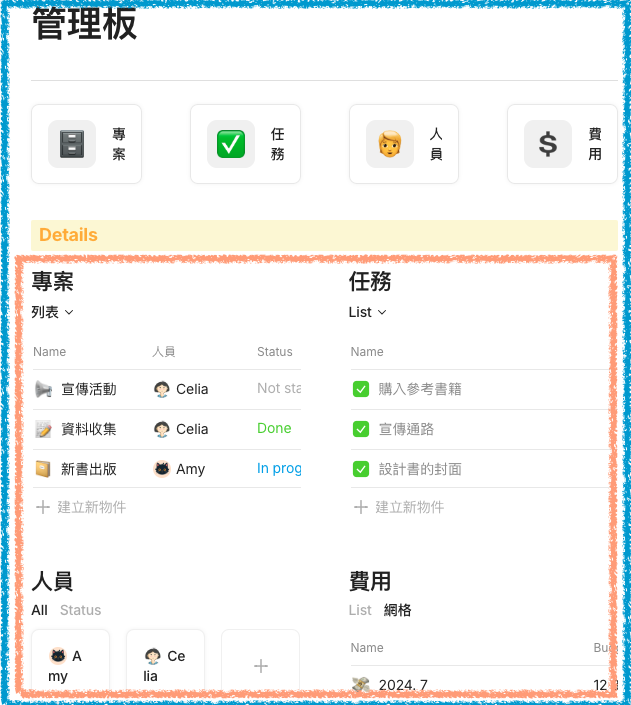
在首頁的頁面,可以鍵入/inline嵌入Set、Collection等,方便在同一頁面進行管理。

覺得有點複雜?試著動手建一個專屬自己的任務管理看板吧,多練習就能上手。
請我喝杯珍奶





One Comment