這篇文章會用最簡單的方式說明如何在Anytype自訂義CSS。
CSS簡單的說就是可以自由改變Anytype呈現的顏色、大小等等各種風格設定。
➤➤Youtube實操更好懂。(喜歡閱讀文章的朋友請繼續往下看)
進入「開發者工具」
打開Anytype後,在最上方功能列進入「除錯」→「開發者工具」,也可以用快捷鍵Cmd/Ctrl + I。
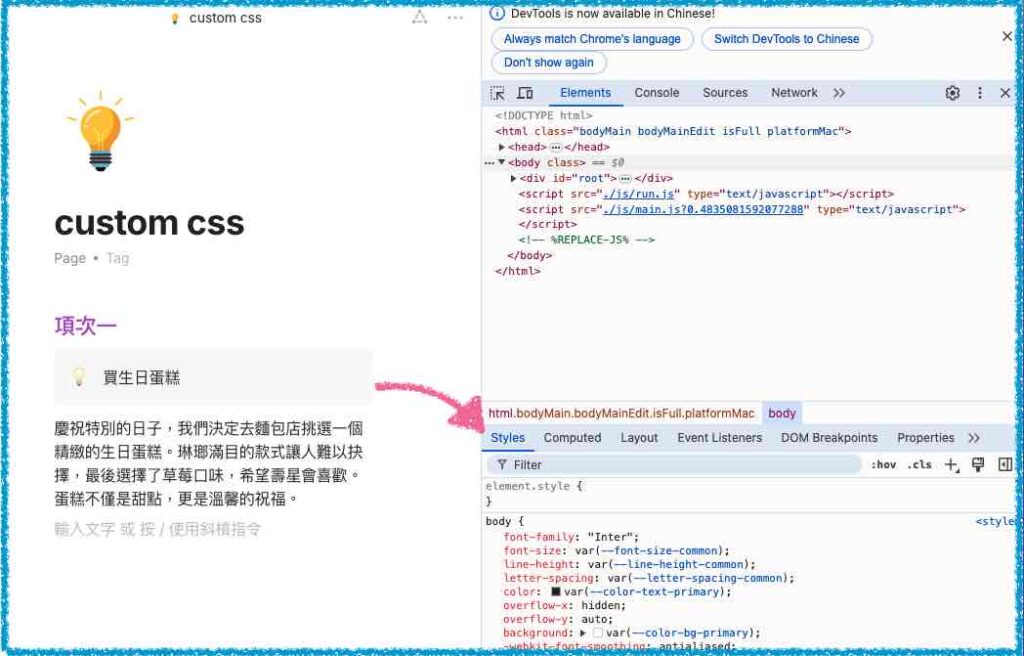
接著出現以下的畫面,最右側下方的Styles區塊就是CSS。

如果你有架設網站的經驗,多少會接觸CSS,也會比較有概念。但如果是完全的小白,也沒關係,這裡會教你最基本的應用。
自訂義CSS
這裡簡單分成「全域」和「特定區塊」的CSS設定。
全域CSS
風格的改變會應用到整個介面,例如改所有的字體、字體顏色、背景顏色.. 等。以下舉「字體顏色」為例:
- 首先在右下找到body { 字樣
- body { 下方列出了很多的css設定,其中的color就是字體預設的”黑色”
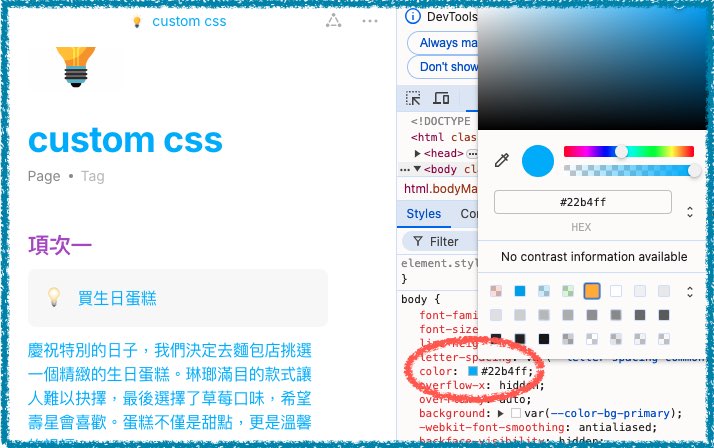
- 點按黑色方塊,看到黑色的色號為#252525
- 可以直接改色號,或在上方調色盤點選喜歡的顏色,也可以在下方點選其他色塊。
- 例如改為藍色#22b4ff, 可以看到左側的內文文字變藍色了

以上的步驟都只是紙上作業,不會真正改變css的設定,所以可以放心玩。真的確定要改css時,要去「custom.css」檔案儲存:
- 找到檔案路徑: Anytype上方工具列→檔案→打開→Custom CSS
- 用文字編輯模式打開custom.css
- 將修改的css貼在custom.css上: 以上述改文字為藍色為例
- Cmd/Ctrl + R 刷新Anytype, 確認是否已確實修改完成。
body {
color: #22b4ff;
}
舉一反三,請試著改背景顏色,例如Hello Kitty粉,打造自己的佈景風格。
➤➤看Youtbue影片會更清楚喔。
區塊CSS
如果只有特定區塊要改css:
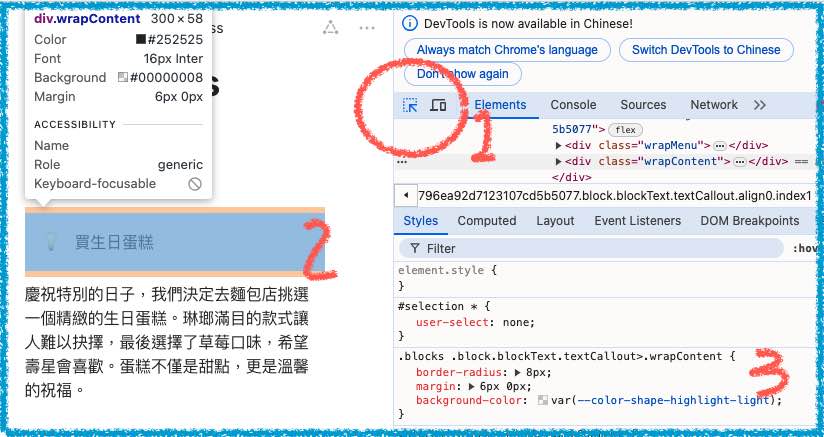
- 點選右側開發者區左上方「箭頭」標示
- 點選Anytype想要修改的區塊,例如改「Callout標注」預設的灰色背景
- 到右下Styles區,找到背景色css,並改為其他顏色
- 也可以一併改Callout標注的弧度等。
- 確認後,儲存到custom.css即可

試試看: 文字背景選黃色有「螢光筆」效果,但目前Antytype預設的背景顏色很淡,請試著修改css,加深顏色。
延伸閱讀: AnyType 小技巧:一鍵啟動應用程式!更多隱藏功能分享
更多css
以上是很初階的css,適合完全沒相關接觸的人有個大致的了解。另,以下再補充一些資訊:
- 如果有喜歡的特殊字體,就需要先下載字體,才能在css應用
- 如果習慣的介面色彩是暗黑色,要注意css設定要以html.themeDark為起頭,例如之前的全域文字改顏色,就會變成html.themeDark body {
- css有執行的順序,如果某個css希望優先執行,可加上「!important」來強調
Anytype custom css
css算是較進階的功能,對UI(使用者介面)比較在意的人會蠻實用的。實際玩看看,打造專屬於自己的佈景主題吧。
請我喝杯珍奶




