使用Anytype Beta 0.42.3版
 Youtube實操更好懂。(喜歡閱讀文章的朋友請繼續往下看)
Youtube實操更好懂。(喜歡閱讀文章的朋友請繼續往下看)
Anytype預計的彩色「圖示」雖然有蠻多選擇的,但如果你需要更有質感、更專業的筆記面版呈現,總覺得少了那一味。
這次來介紹如何自訂「圖示」,讓你的版面質感大大提升。
自訂「圖示」
網路上有很多免費資源可以直接下載,如果找不到滿意的圖示,也可以利用AI工具,例如Recraft來自創圖示。
以下我們就以網路現有資源來說明。
下載網路「圖示庫」
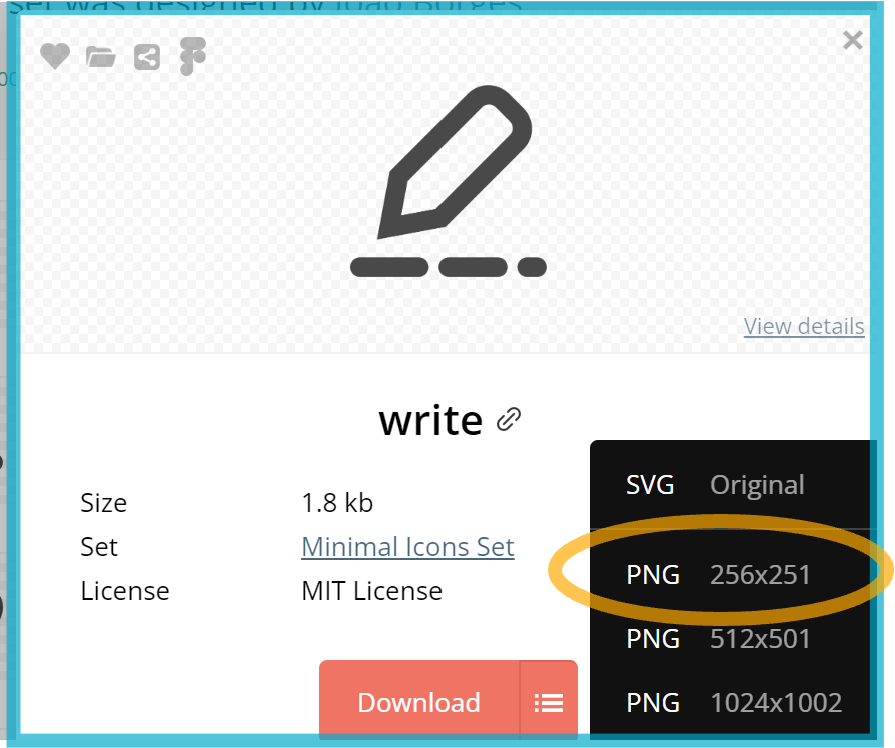
例如Iconduck有很多免費的圖示都是可供個人、商業使用(詳細見圖庫網頁說明),註冊後,找到自己喜歡的就可直接下載。
我個人蠻喜歡其中的「Minimal Icons Set」,極簡風的黑白設計,且共有100個圖示可選,算豐富。
點選喜歡的圖示會出現「Download」鍵,左側的三橫桿可進入選「檔案類型」和「尺寸」。目前Anytype不支援SVG,所以選PNG 256*251,並按下載。

載入Anytype
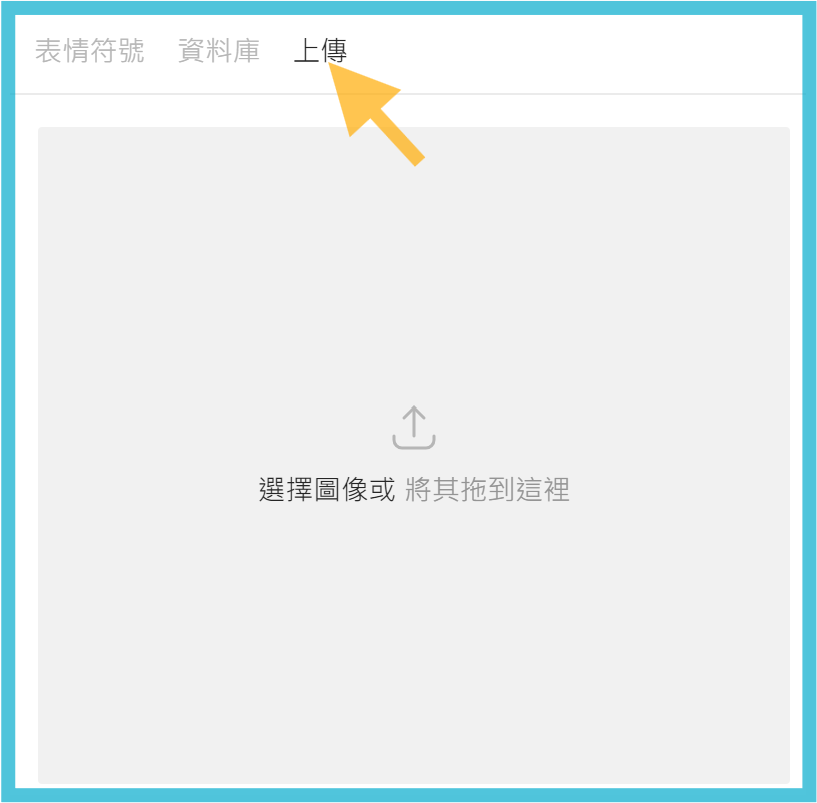
回到Anytype,在物件的「圖示」格位選「上傳」,點選剛剛下載的icon就行了。

創建高質感的個人空間
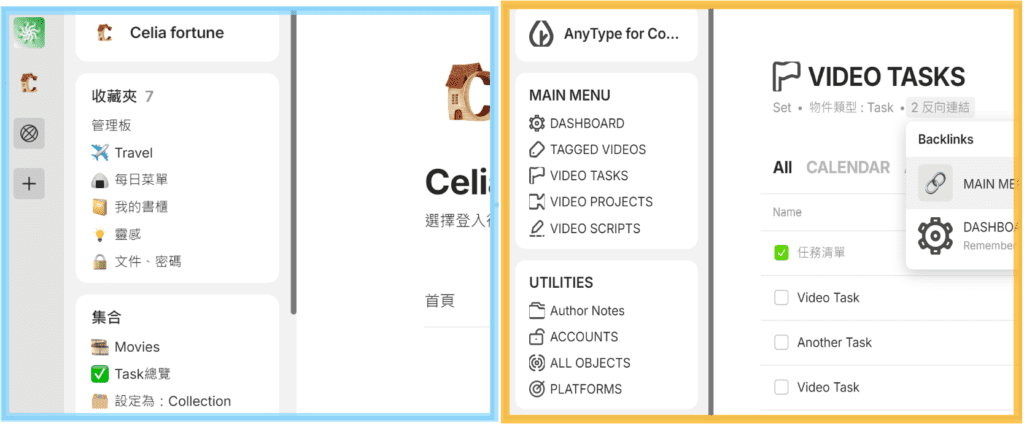
以下是左側是用Anytype預設的圖示,右側是自訂下載的圖示。簡約黑白風,是否很不一樣呢?

>>>看Youtbue影片會更清楚喔。
結語
雖然只是改小圖示,但整個作業空間的質感完全不同,不只視覺感受升級,整個版面也更有質感了。
喜歡的話,就快點試試,並創建自我風格的Anytype面版吧。
請我喝杯珍奶




