使用Anytype Beta 0.42.3版
 Youtube實操更好懂。(喜歡閱讀文章的朋友請繼續往下看)
Youtube實操更好懂。(喜歡閱讀文章的朋友請繼續往下看)
工欲善其事,必先利其器。讓你的Anytype操作升級,來介紹一些簡單、好用的小技巧。
Anytype Web Clipper (Chrome外掛)
想將網路的資料貼在Anytype時,可以下載外掛Anytype Web Clipper(目前只支援Chrome瀏覽器)。
下載後記得釘選於Chrome上排,並輸入Anytype生成的4碼數字,完成配對後就可使用。
選擇要貼在Anytype的網路內容,右鍵叫出Anytype Web Clipper,然後選要貼在哪個「空間Space」的哪個「物件Object」即可。

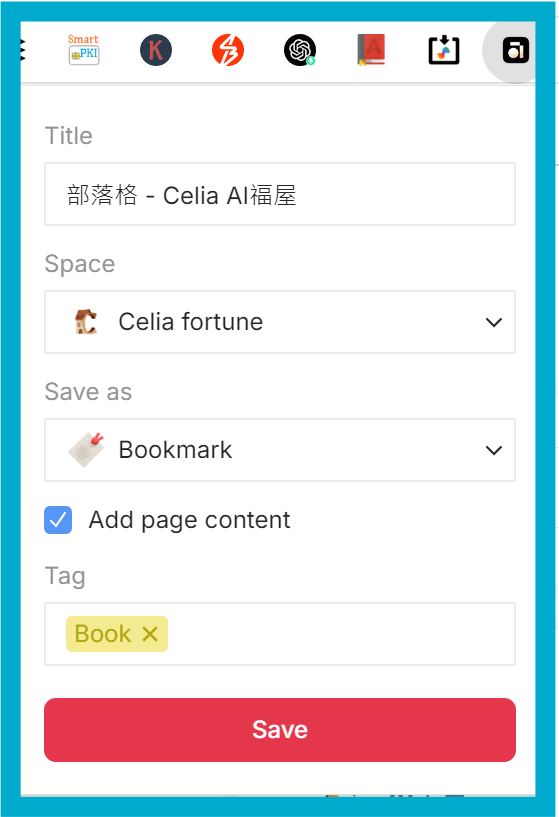
如要Copy整個頁面,也可以按瀏覽器上面釘選的Anytype Web Clipper後,同樣選好「空間Space」,要存成哪種「物件Object」,也可以設Tag方便分類。

多視窗
可以同時開複數的Anytype,有2種方式:
- Ctrl (或Cmd) + 左鍵點選「物件」:會開啟該「物件」的Anytype新視窗。
- Ctrl + Shift + N : 會開啟該「空間」首頁的Anytype新視窗。
快速切換「空間」
要在「空間」之間快速切換,除了直接點按左側面板的空間圖示,也可用快捷鍵Ctrl + Tab。
快速建立內文的「關聯」
物件Object右上三角形,可以建立、編輯「關聯」,之後如要在物件內文呈現,除了「/」+「關聯名稱」,還有一個更快的方式。
點入右上的三角形,將需要的「關聯」 直接拖拉到內文即可。
歷史資料
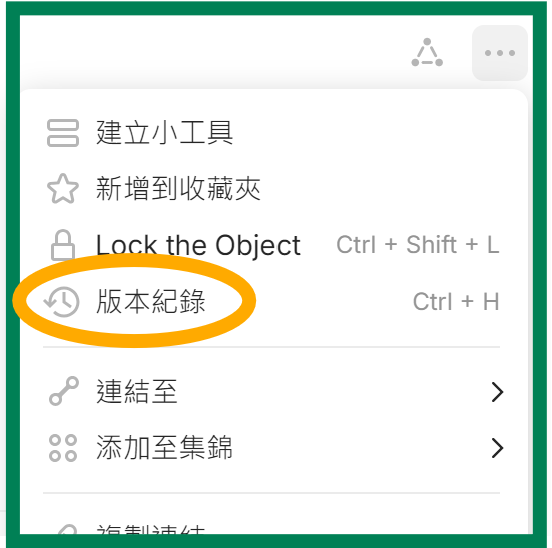
編輯錯誤時,可用Ctrl + Z回到上一步,但如果整個版面編輯因故整個亂掉,想恢復更早之前的編輯版本時,可點入「物件Object」最右上的三個點,在下拉選單中選「版本紀錄」找之前的資料,記得按「恢復」,就會跳回之前的版本。

>>>看Youtbue影片會更清楚喔。
結論
學會小技巧讓你的效率更高,快去試試吧!
請我喝杯珍奶




